这一篇是对“给表格的单元格增加编辑功能”的补充,目的是让表格列显示Checkbox并允许单击改变选中状态,例子中的表格共有三列,其中后两列均需要显示为Checkbox。
步骤一,构造TableViewer;
final String[] columnNames = new String[] { "Project", "Must", "Must Not" };//columnNames在后面也要用到,所以专门定义为一个数组
TableColumn column = new TableColumn(tbv.getTable(), SWT.NONE);
column.setText(columnNames[0]);
tbv.setColumnProperties(columnNames);//给每个列指定一个字符串属性值
column.setWidth(200);
column = new TableColumn(tbv.getTable(), SWT.NONE);
column.setText(columnNames[1]);
column.setWidth(100);
column = new TableColumn(tbv.getTable(), SWT.NONE);
column.setText(columnNames[2]);
column.setWidth(100);
tbv.setContentProvider(...);
tbv.setLabelProvider(...);
tbv.setInput(...);步骤二,定义CellEditor数组并指定给前面的TableViewer:
final CellEditor[] editors = new CellEditor[tbv.getTable().getColumnCount()];
//editors[0]保留为空,因为第一列不需要显示为Checkbox
editors[1] = new CheckboxCellEditor(tbv.getTable());
editors[2] = new CheckboxCellEditor(tbv.getTable());
tbv.setCellEditors(editors);步骤三,定义TableViewer的CellModifier,作用是告诉表格如何改变对象的属性值,注意在modify()方法里参数element可能是org.eclipse.swt.widgets.Item类型,如果是这种情况要通过Item#getData()得到实际的对象:
tbv.setCellModifier(new ICellModifier() {
public boolean canModify(Object element, String property) {
return property.equals(columnNames[1]) || property.equals(columnNames[2]);
}
public Object getValue(Object element, String property) {
PortfolioItem item = (PortfolioItem) element;
if (property.equals(columnNames[1])) {
return Boolean.valueOf(item.isMust());
}
if (property.equals(columnNames[2])) {
return Boolean.valueOf(item.isMustNot());
}
return null;
}
public void modify(Object element, String property, Object value) {
if (element instanceof Item)
element = ((Item) element).getData();
PortfolioItem item = (PortfolioItem) element;
if (property.equals(columnNames[1])) {
item.setMust(((Boolean) value).booleanValue());
}
if (property.equals(columnNames[2])) {
item.setMustNot(((Boolean) value).booleanValue());
}
}
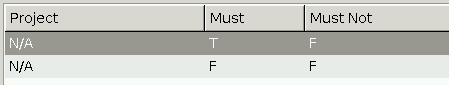
});步骤四,这时单击表格可以改变选中状态了,但显示的是True/False(或其他在LableProvider里定义的内容),见图1,而非Checkbox控件选中/清空的样子。

图1 单击表格单元可改变T/F
解决的办法很简单,在LabelProvider里根据属性值True/False显示不同的图片即可,这两个图片可以在这里下载(
 鼠标右键另存为):
鼠标右键另存为):
public Object getColumnImage(Object object, int columnIndex) {
PortfolioItem item=(PortfolioItem)object;
switch (columnIndex) {
case 1:
return item.isMust()?PortfolioEditPlugin.getPlugin().getImage("checked"):PortfolioEditPlugin.getPlugin().getImage("unchecked");
case 2:
return item.isMustNot()?PortfolioEditPlugin.getPlugin().getImage("checked"):PortfolioEditPlugin.getPlugin().getImage("unchecked");
default:
return null;
}
}
public String getColumnText(Object object, int columnIndex) {
PortfolioItem item=(PortfolioItem)object;
switch (columnIndex) {
case 0:
return item.getProject()==null?"N/A":item.getProject().getName();
//在显示为Checkbox的两列里不需要文字
// case 1:
// return item.isMust()?"True":"False";
// case 2:
// return item.isMustNot()?"True":"False";
default:
return "";
}
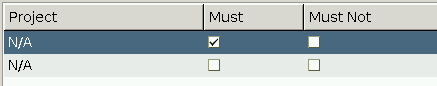
}最后是运行结果:

搬家前链接:https://www.cnblogs.com/bjzhanghao/archive/2006/02/25/337367.html