GEF的RootEditPart对应的Figure是一个由多个Layer组成的LayeredPane,每个Layer负责包含不同类型的图形元素,如节点、连接、网格线等等。所以要让图形编辑器显示一个图片作为背景,可以在它们其中一个层里绘制这个图片,也可以添加一个层专门放置背景图片。我推荐使用后者,以下代码是在前面的GefPractice项目基础上做了简单修改得到的:
static Image BG_IMAGE=new Image(null,"c:\\bg.jpg");
protected void configureGraphicalViewer() {
super.configureGraphicalViewer();
getGraphicalViewer().setRootEditPart(new ScalableFreeformRootEditPart() {
//覆盖ScalableFreeformRootEditPart的createlayers方法以便增加自己的层
protected void createLayers(LayeredPane layeredPane) {
Layer layer = new FreeformLayer() {
protected void paintFigure(Graphics graphics) {
super.paintFigure(graphics);
//在层上绘制图片,也可以绘制其他图形作为背景,GEF的网格线就是一例
graphics.drawImage(BG_IMAGE,0,0);
}
};
layeredPane.add(layer);
super.createLayers(layeredPane);
}
});
getGraphicalViewer().setEditPartFactory(new PartFactory());
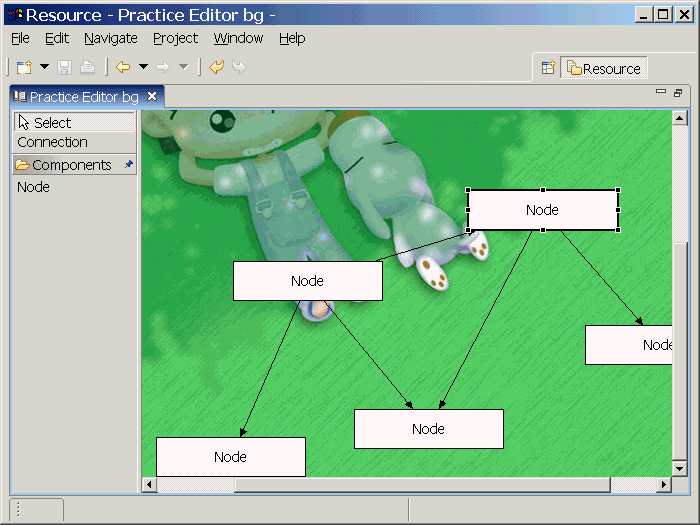
}这样得到的背景图片只显示编辑器可见区域的部分,也就是会随滚动条滚动,见下图。

具有背景图片的图形编辑器
代码下载
工程下载(默认背景图片名为c:\bg.jpg可根据实际情况修改)
搬家前链接:https://www.cnblogs.com/bjzhanghao/archive/2006/06/21/431774.html
欢迎转载
请保留原始链接:https://bjzhanghao.cn/p/2806
请保留原始链接:https://bjzhanghao.cn/p/2806